[Flash动画制作]Flash制作鼠标感应的心型漂浮动画:
这种效果制作过程倒不复杂,主要运用到了一个类-Tween。利用Tween类进行MC缓动效果制作,熟悉Tween类,对以后物体的运动制作很重要。
1、设置影片的属性。这里设置为800*600。

2、创建一个影片剪辑,并设置为可以AS中调出。

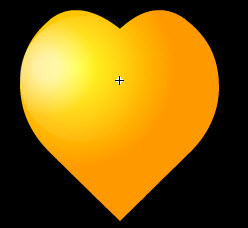
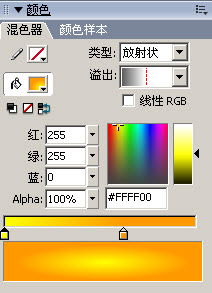
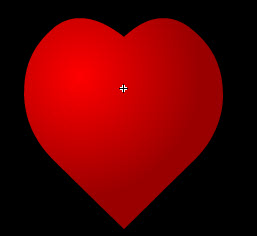
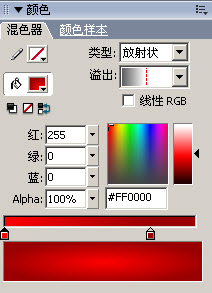
3、在第一帧中,绘制出一个桃心,然后填充颜色。


4、在第二帧插入关键帧,并把填充颜色改一下。


5、然后,依次再创建三个关键帧,并分别调整MC的填充效果。
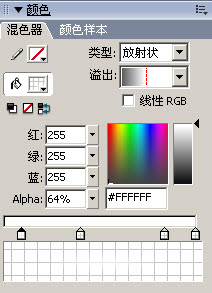
6、这个时候,为了增强立体效果,可以再新建一个层,然后增加一些透明效果,使MC更具立体效果。

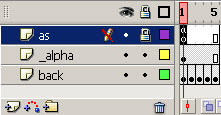
7、插入一个AS层。在第一帧添加AS:
stop();
8、图层样式如下:

9、回到场景中,添加AS:

10、AS代码如下:
//================版权声明开始================//
//★所有教程欢迎转载。不过请转载时注明出处。谢谢合作。
//================版权声明结束================//
//创建新右键菜单
myMenu = new ContextMenu();
//隐藏右键菜单
myMenu.hideBuiltInItems();
myMenu.customItems.push(new ContextMenuItem("", PR));
Stage.scaleMode = ’noScale’;
function PR(obj, item) {
getURL("", "_blank");
}
//将新菜单赋予给场景
_root.menu = myMenu;
stop();
//导入Tween类
import mx.transitions.Tween;
//导入easing类
import mx.transitions.easing.*;
//在场景中创建一个空影片剪辑,用于加载库中的MC
_root.createEmptyMovieClip("blank_mc", 2);
//变量初始化
var i:Number = 1;
//设定总量
var menber:Number = 500;
//设置主体运行函数,即复制星星的函数
function _begin():Void {
//调用库中的星星
var my_mc = blank_mc.attachMovie("my_heart", "my_heart"+i, i+100);
//设置变量
my_scale = random(50)+70;
my_xeizhe = _xmouse+random(150)-90;
my_yweizhi = _ymouse+random(90)-30;
//此处表示,对_xsacle参数进行设置,Strong,在一端或两端添加较慢的运动。此效果类似于 Regular 缓动类,但它更明显。
//easeInOut在过渡的开始和结尾提供缓动效果。以及设置开始值、结束值、动画持续时间等。是否以秒做为计时单位。
//以下是分别设置复制的星星的_xscale、_yscale、_alpha、_x、_y。
var my_tew1:Tween = new Tween(my_mc, "_xscale", Strong.easeOut, 30, my_scale, 10, true);
var my_tew2:Tween = new Tween(my_mc, "_yscale", Strong.easeOut, 30, my_scale, 10, true);
var my_tew3:Tween = new Tween(my_mc, "_alpha", Strong.easeOut, 10, my_scale, 2, true);
var my_tew4:Tween = new Tween(my_mc, "_x", Strong.easeOut, _xmouse, my_xeizhe, 2, true);
var my_tween_y:Tween = new Tween(my_mc, "_y", Strong.easeIn, my_yweizhi, 0, 2, true);
//设置星星显示第几帧的内容。
my_mc.gotoAndStop(Math.floor(Math.random()*6));
//当动画到达持续时间的结束点时调用下面函数。删除my_mc,這樣會降低CPU的使用率。推薦使用這個。
my_tween_y.onMotionFinished = function() {
removeMovieClip(my_mc);
};
if (i>=menber) {
i = 1;
}
//持續copy。。。
i++;
}
//设定触发函数,此处设置为鼠标效果
onMouseMove = function ():Void {
_begin();
};
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: